短篇伦理小说 安利四个极端的导航样式

在数字化期间的波浪中,导航设想已成为进步用户体验的要道。除了常见的顶部、侧边和搀杂导航,设想师们不休探索立异,以顺应多变的业务需乞降本体架构。本文将带您探索四种极端的导航样式,它们不仅惩办了特定的设想挑战,也为导航设想提供了全新的视角和想路。让咱们沿途深切了解这些立异的导航惩办有诡计短篇伦理小说,为用户打造愈加直不雅、高效的交互体验。

在导航菜单当中,除了咱们常在责任当中提到的 顶部导航、侧边导航、搀杂导航以外,也会有一些极端的导航样式。
有的是在系统当中为了去惩办某种业务场景,有的是本体架构分辩理需要进行引申,今天就来给天下清点一下最近看到的极端导航样式,在导航设想上给天下提供更多的惩办有诡计与想路。
下钻导航
下钻导航,即是需要通过下钻的方式,将导航的深度进行加深。它主要惩办在极端情况下,对于导航本体进行的临时引申。
不绝会使用在搀杂导航当中,因为搀杂导航还是很难再进行深度的膨胀,就只可使用极端的主义来惩办问题。
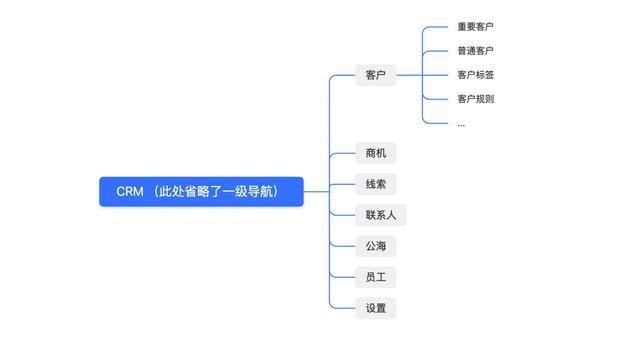
比如在导航菜单当中,只消我的客户需要有三级导航,况兼需要展现「伏击客户、精深客户、客户标签 等」导航信息时,就不错使用下钻的方式对本体进行临时的补充。

在设想上,主要表当今点击下钻导航菜单事后,会将原有的导航面板进行替换,呈现下钻的导航结构,用于给到用户进行礼聘。
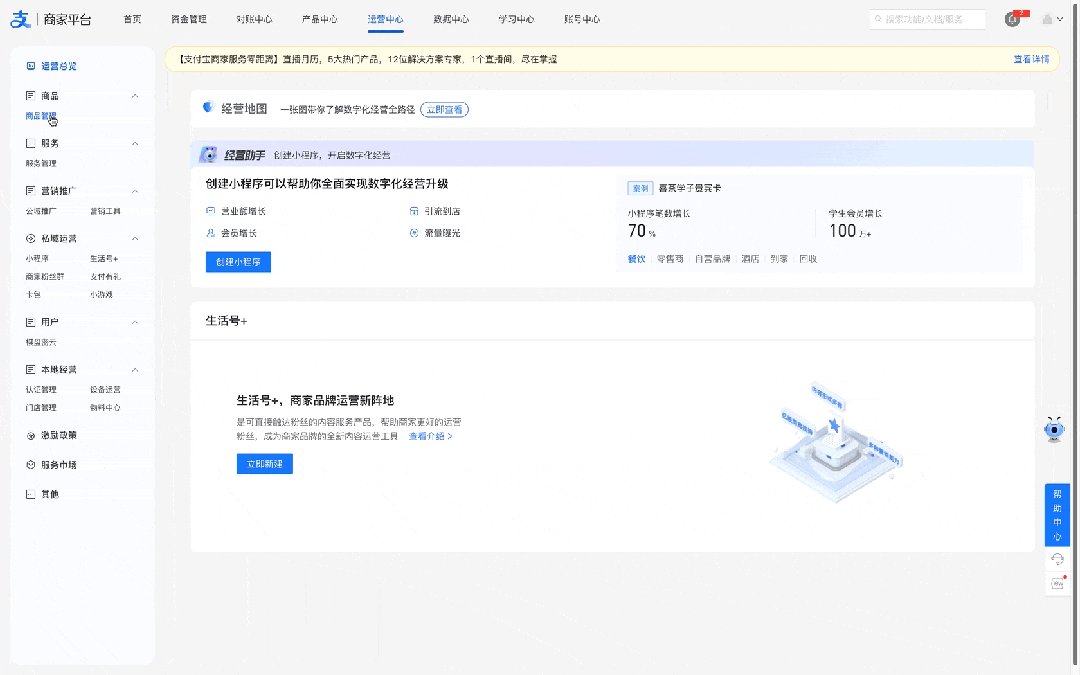
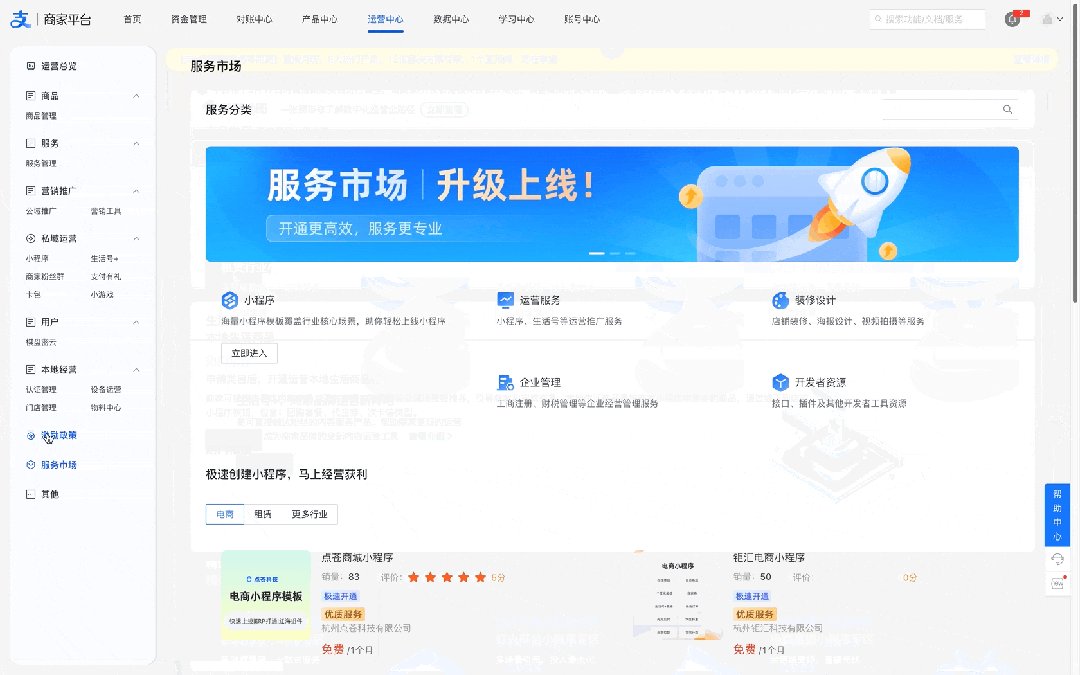
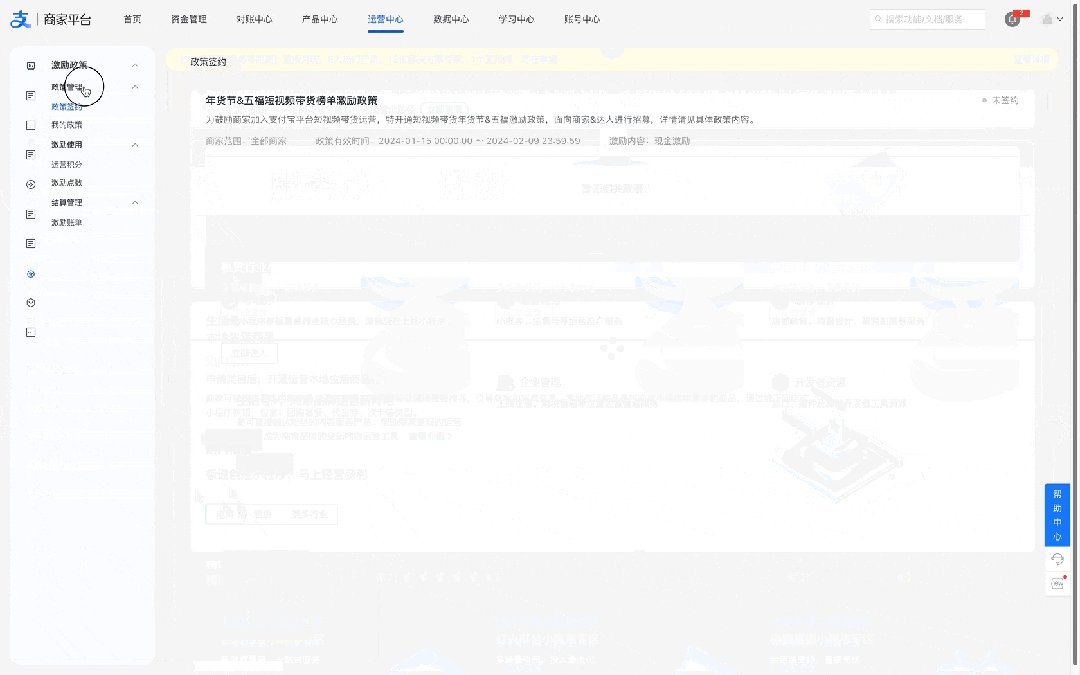
比如在支付宝的商家平台当中,惯例的导航本体咱们皆不错通过搀杂导航的方式进行惩办,只消在运营中心当中的激发计策、阛阓办事、其他 当中,由于自身本体较多因此没主义进行二级导航的平铺展示,是以就只可通过下钻的方式展现页面。

边栏导航
边栏其实是一种导航引申的想路,比如当今导航的举座本体结构过于复杂,这期间我就不错使用边栏的方式进行导航模块的呈现。它会在你的屏幕右侧单独设备一个新的区域,这么就粗略呈现较大的数据本体。
比如在 Edge 浏览器当中,咱们就粗略通过边栏看望部分网页,这么就能收场本体的双屏展示。突出是边栏翻开 Kimi,举座效果会突出的高。

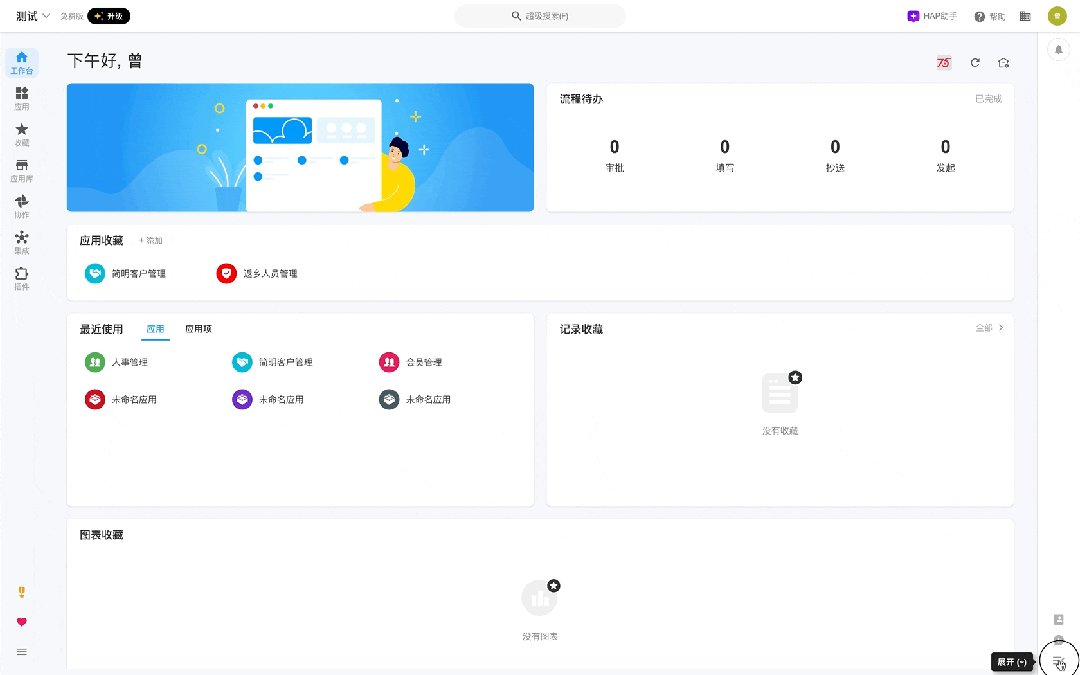
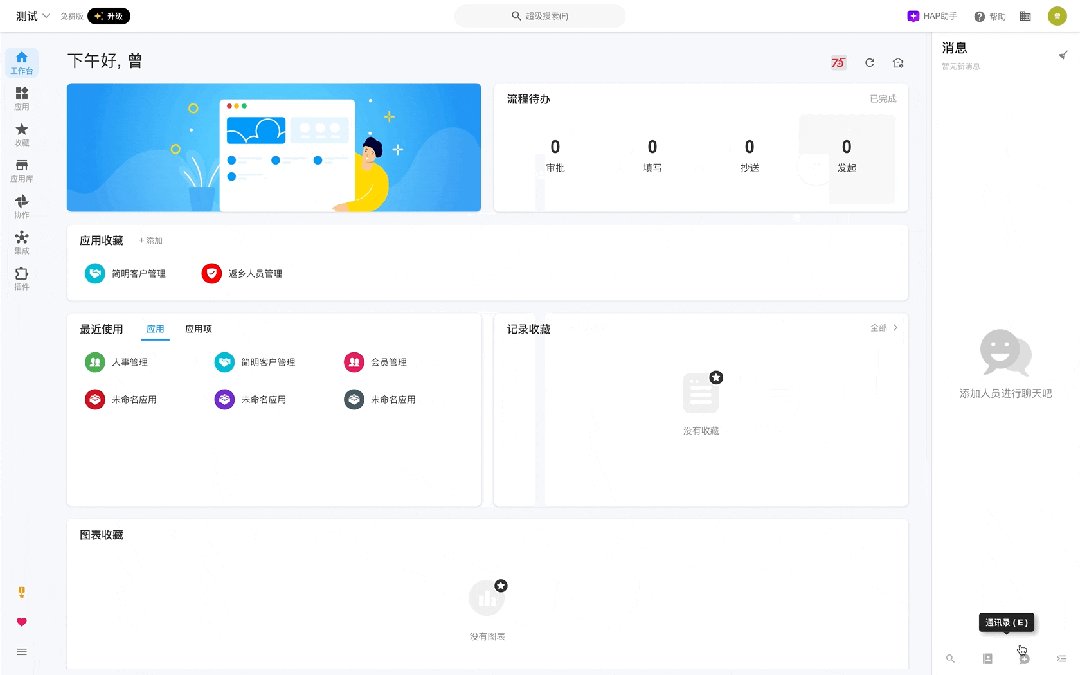
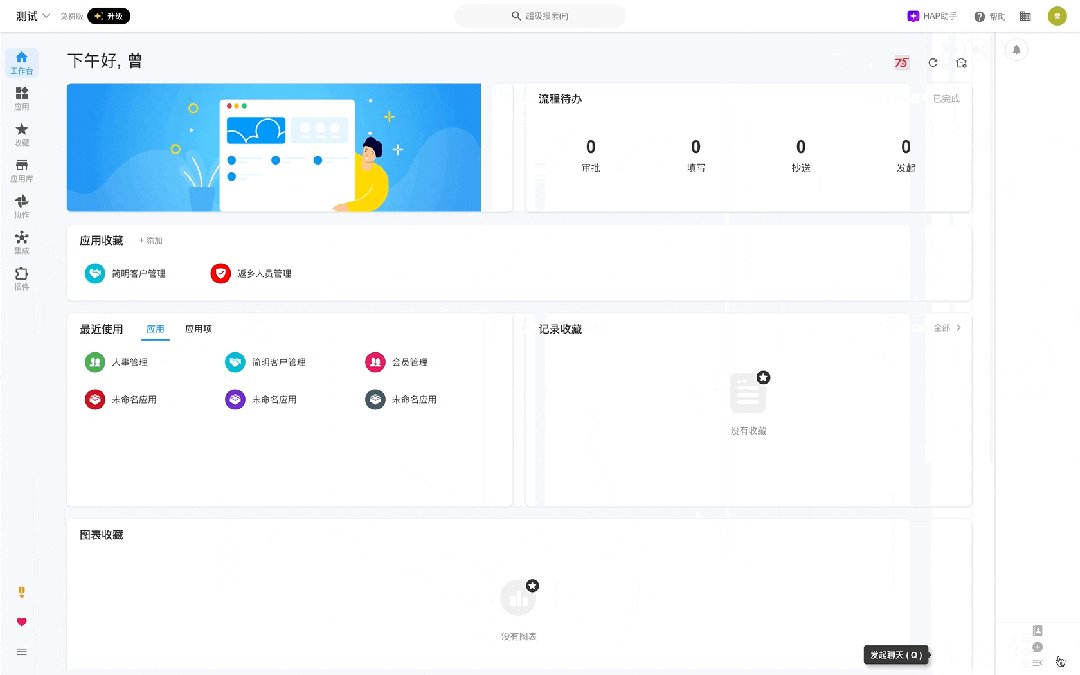
虽然短篇伦理小说在 B 端居品当中,也会有近似的交互,比如明谈云居品当中,也会将其 音问、通信录 行动边栏,提供给用户进行快速的看望。

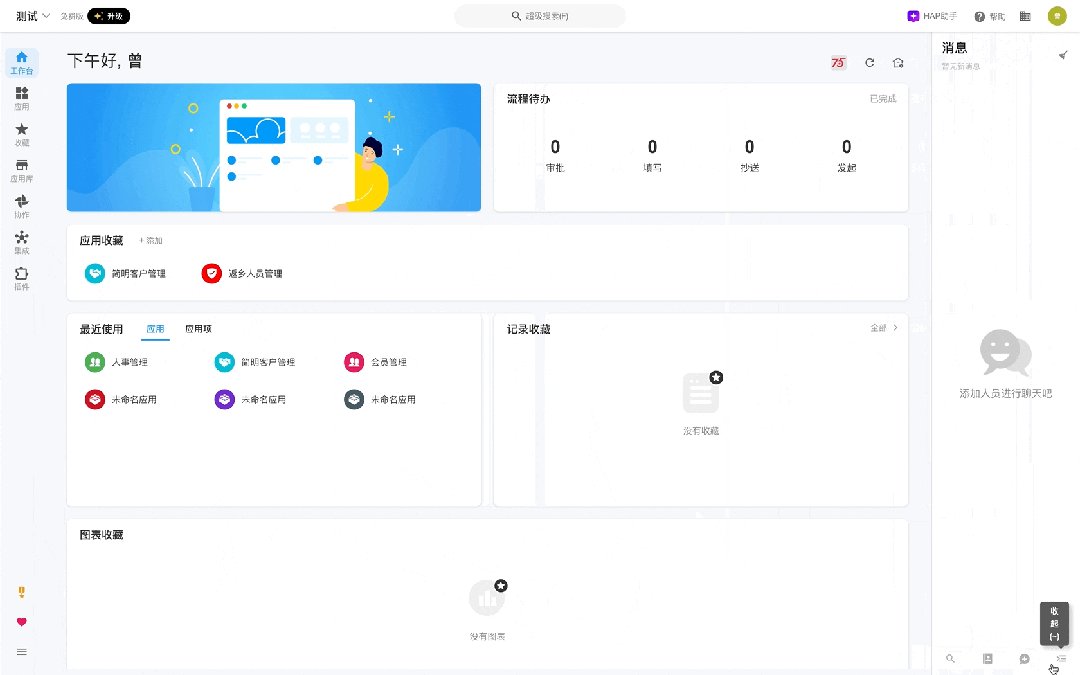
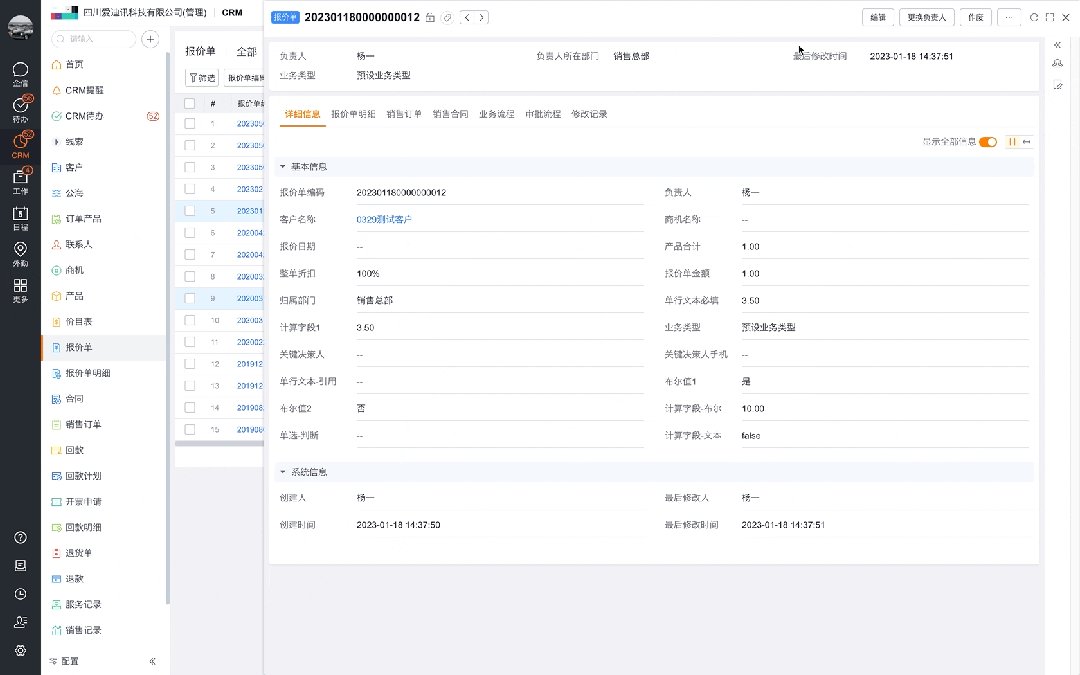
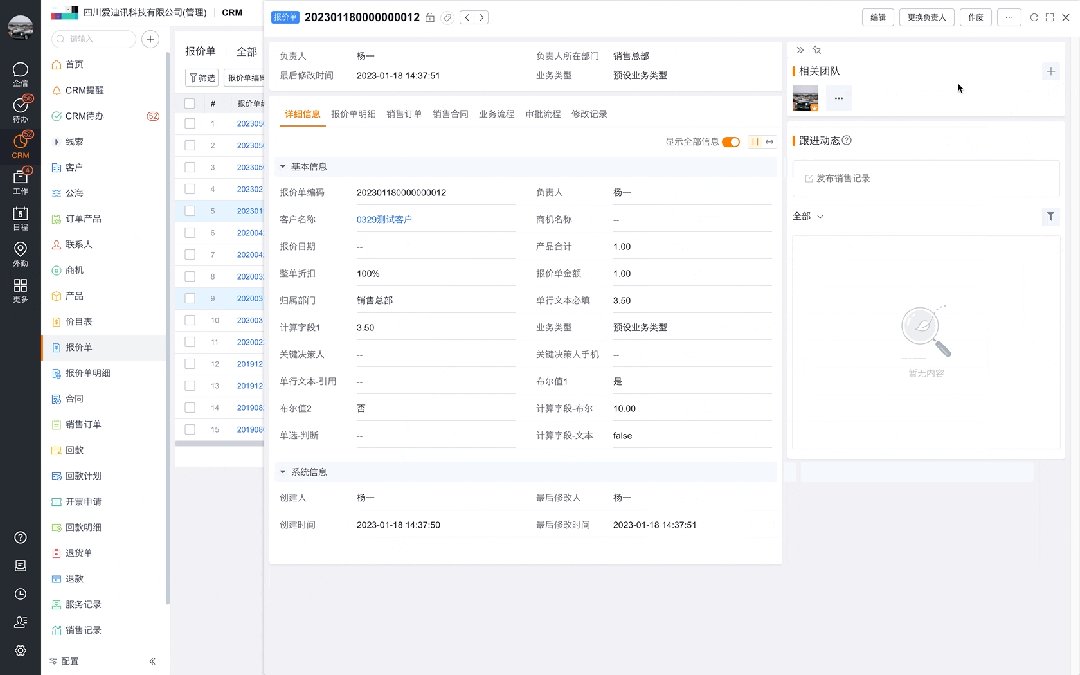
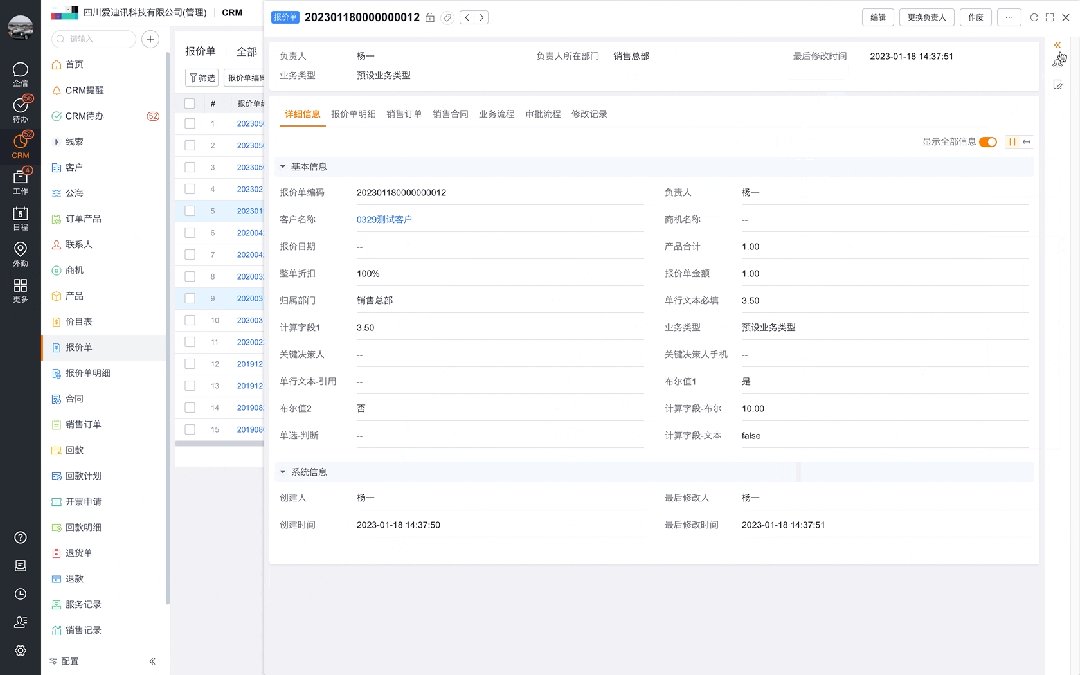
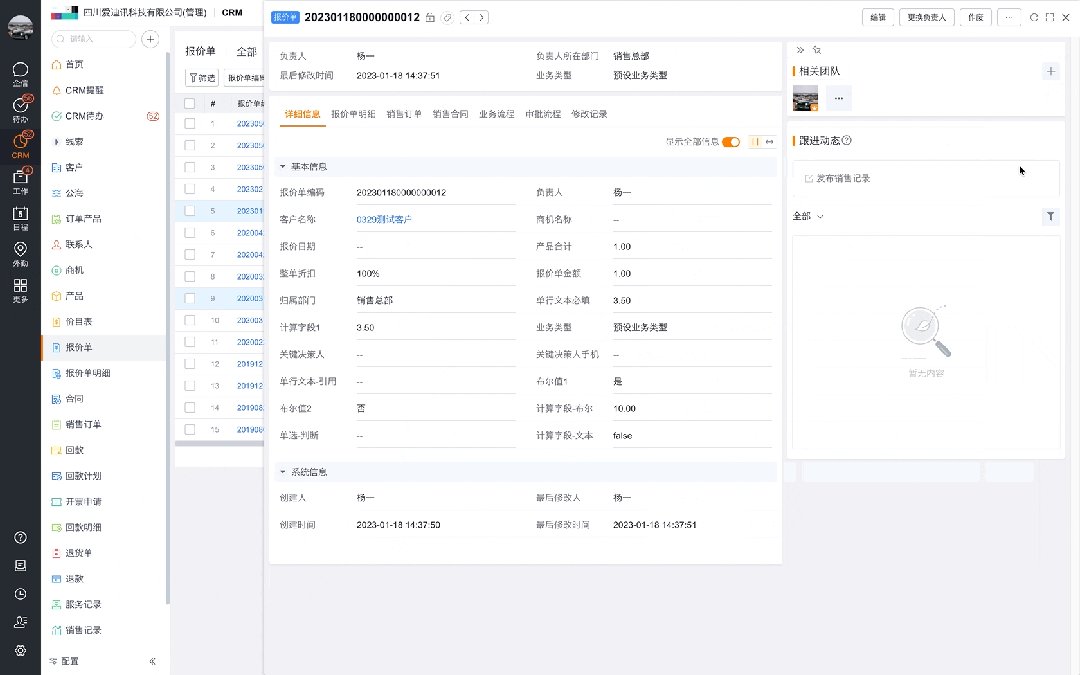
除了完整的布局当中会有边栏以外,也会有一些极端页面不错使用边栏进行拓展。比如纷享销客就在其细目页当中使用边栏呈现更还多维的信息,算是除了 Tab 以外有一种信息本体样式的补充。

自界说导航
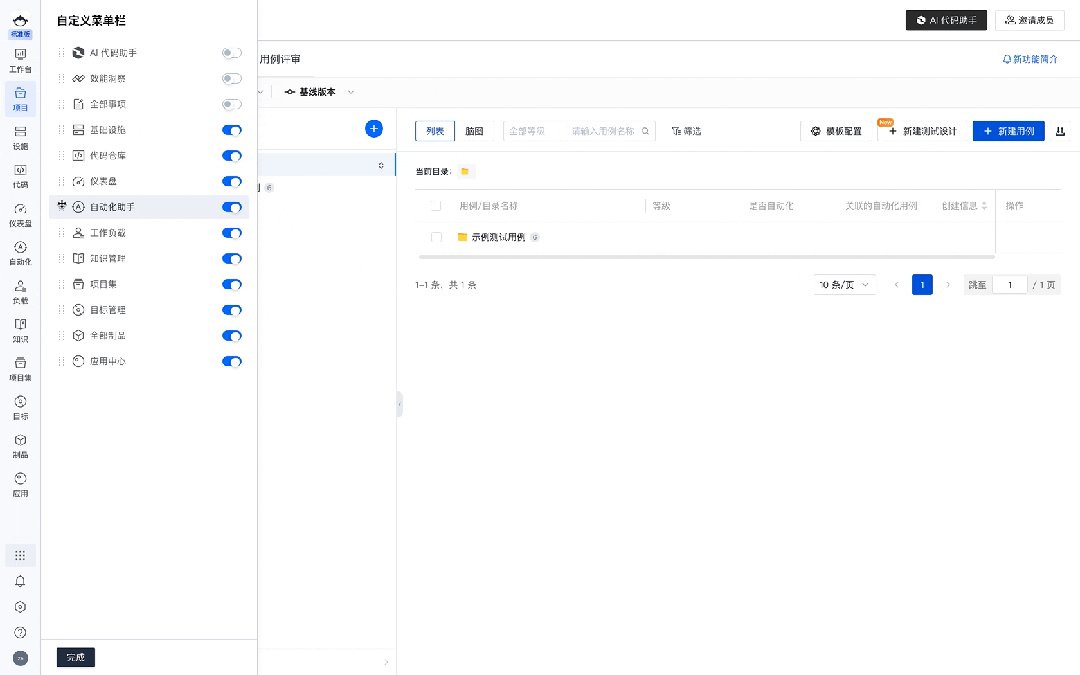
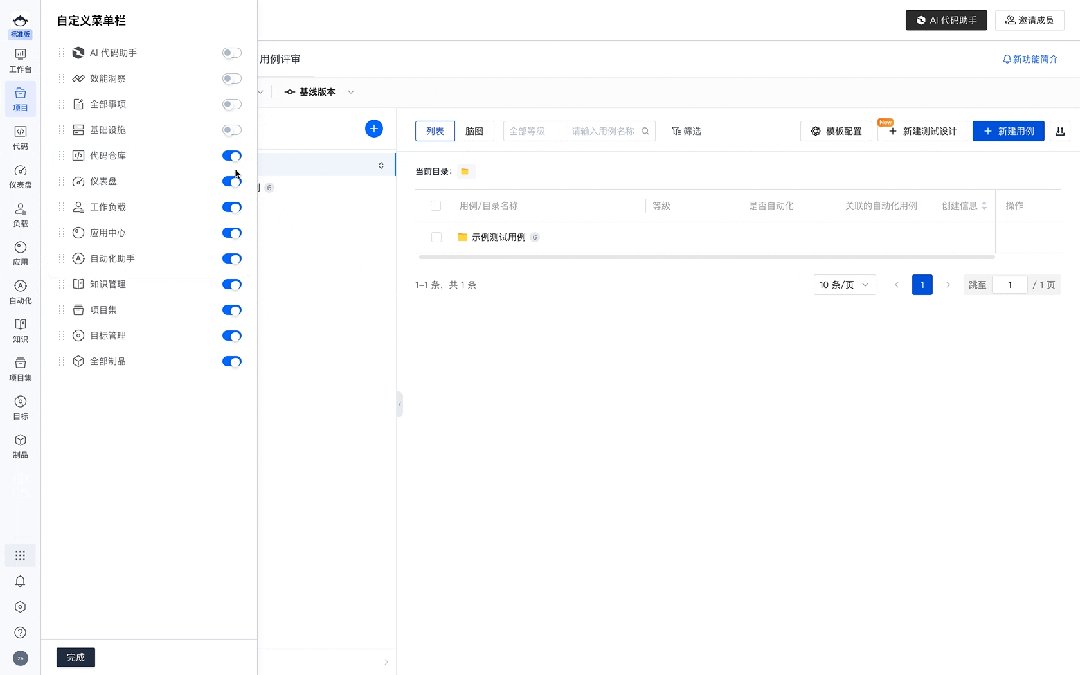
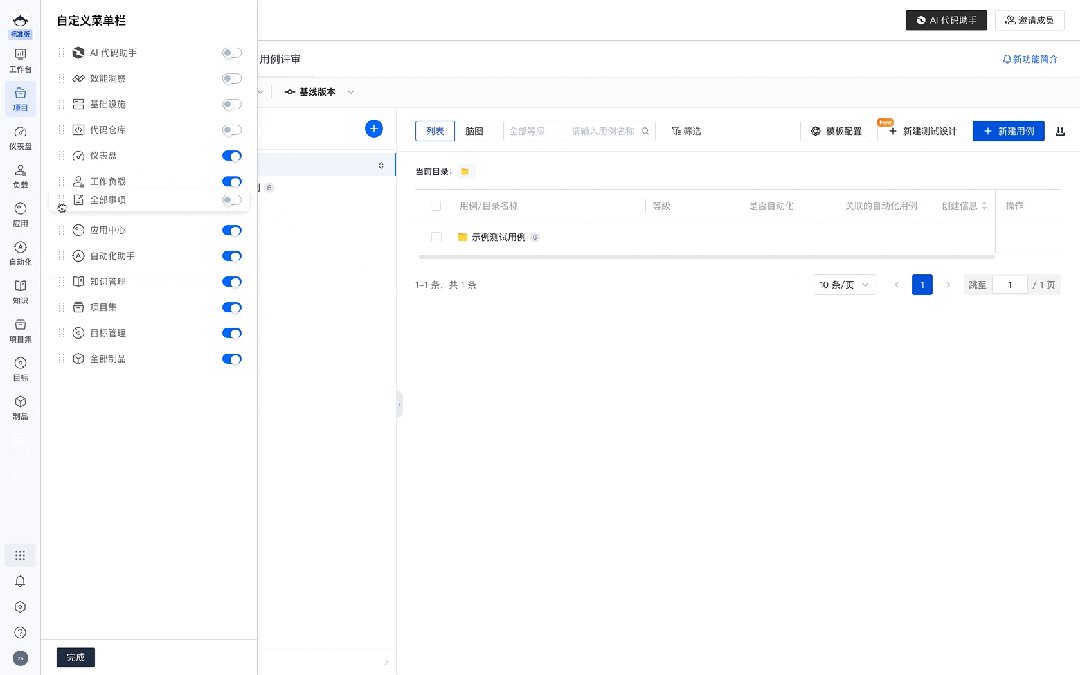
其实准确来说,应该叫作念导航的自界说功能,因为导航自身波及到的本体就会相比极端,每一个东谈主皆会有我方的导航诉求,是以不错使用自界说的方式来进行自主的礼聘。

不绝自界说导航会存在有两个性情:
1.系统十分弘大,功能模块稠密,在设想上就会有较多的制肘方位,因此难以有一个完好意思的惩办有诡计。
2.用户的变装很难进行笼统。就很难用那么 2-3 个变装来对系统当中举座的导航进行归类,这期间只可将这个权限怒放给到用户,让他们进行自界说。
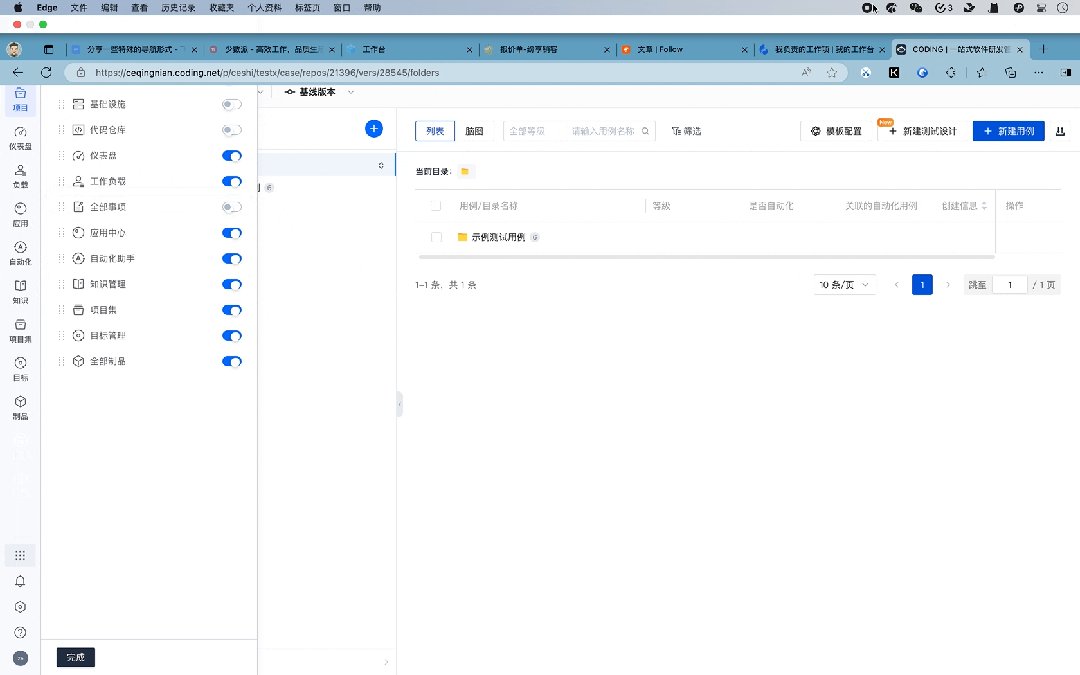
ai 裸舞对于自界说导航的部分,还是有十分多 B 端居品进行普及,这里我浅显摆列一下我知谈的导航,天下也不错在驳斥区进行补充:Salesforce、Coding、ONES、腾讯云、薪东谈主薪事…

客户端导航
客户端导航在我看来即是为了兼容客户端欺诈所波及出来的神气,它举座结构基本上以侧边导航为主,通过侧边导航一层层进行多级本体的延展。
这类型居品皆会有一些相同的方位,皆是想通过浏览器进行封装,进而产出一个客户端版块。是以在设想之初,许多本体皆是为了欺诈封装沟通,让它看起来像是一个客户端。
比如 Notion、Follow、Figma 许多居品皆是按照这个想路进行的设想。

虽然,这是我征集的相比极端的导航样式,你有遭遇过哪些极端的情况,不错在驳斥区补充~
